Editorial Design









During my time editing and designing The Student, the student newspaper at the University of Edinburgh, I spearheaded the development of a new visual language across print, digital, and social channels through which our reporting and storytelling could shine.
While leading its digital operations, I implemented and maintained a wide range of infrastructure services at the paper, ranging from new content management systems, event stream processing, and custom GraphQL content APIs.
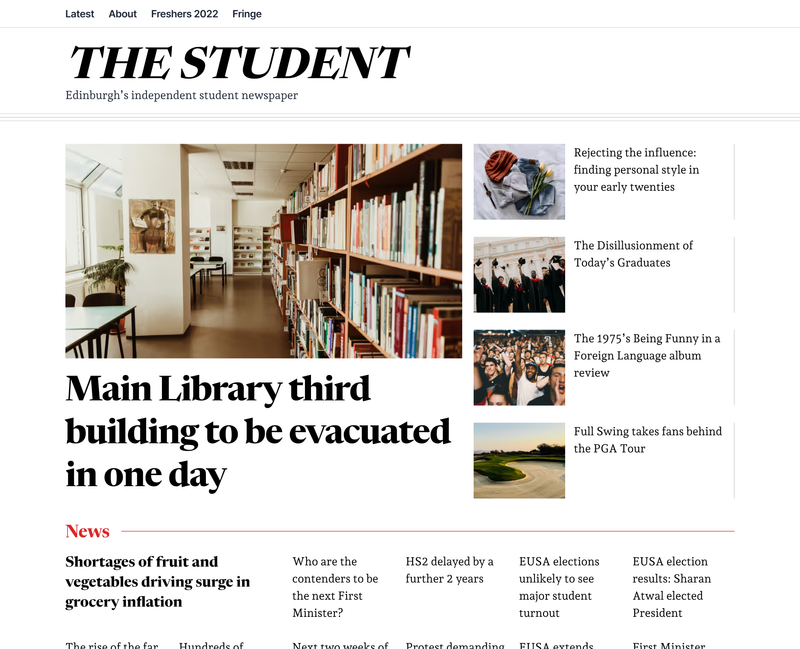
I designed and developed three iterations of the web platform, introducing a focus on readability, accessibility, and editorial flexibility through the creation of a cohesive design system that centres the needs of readers. The latest – released in September 2021 – merged learnings from across all mediums into a clean yet flexible design language.
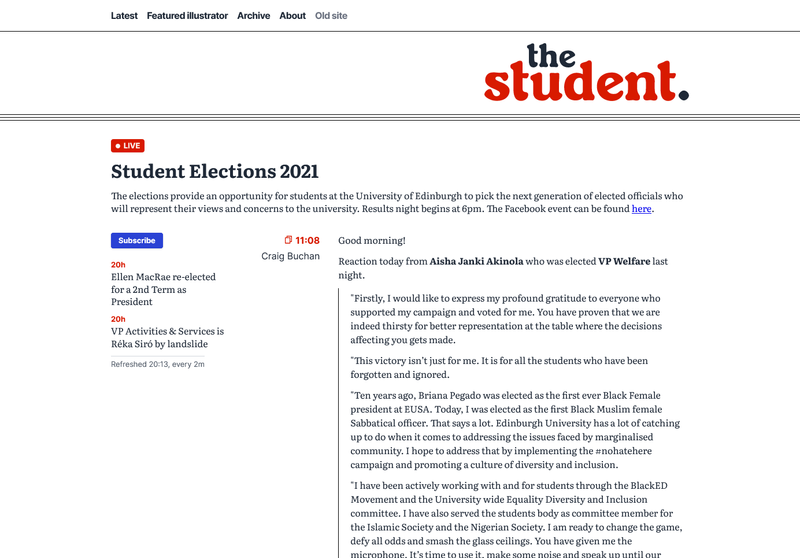
In late 2020, we set out to become more relevant to our student readers, focusing on improving the timeliness with which we reported breaking news. Over the next few months, I worked on a live reporting tool that allowed our readers to follow stories as they developed. Using web-push notifications, we could notify readers of significant developments within the minute.
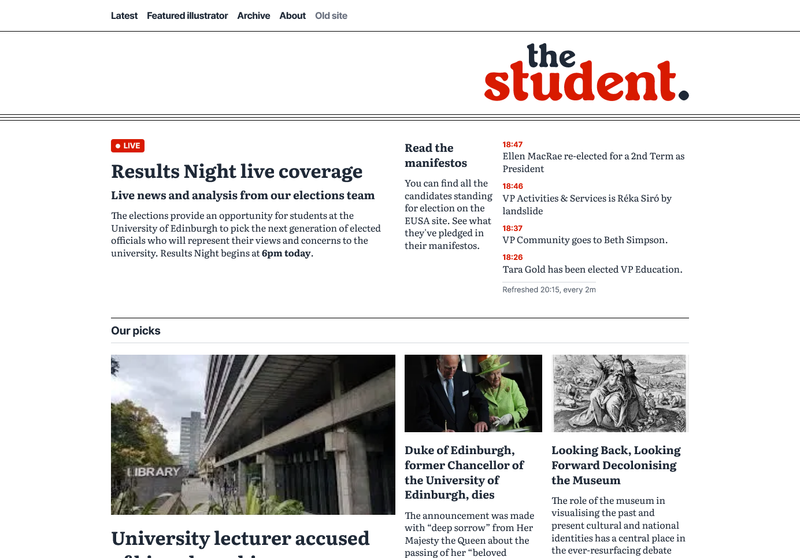
Released days before the 2021 Student Elections in March, the second iteration of The Student’s website reflected my ongoing work to converge the design of our digital and print platforms. A flexible grid and interchangable editorial components broke away from the formulaic nature of traditional website themes, offering new opportunities for mixing content into a contextualised news experience.
To best meet the informational needs of our readers, the quality of the mobile experience was the main priority when iterating on the platform. The unified design language helped to create an overarching sense of unity while leaning into the strengths of each medium.
During the coronavirus pandemic, the University of Edinburgh allowed study spaces to be booked via an online portal. However, this portal was clunky and offered no information regarding these locations, such as where they were or when they open. Scraping information from the university site, I created a database of university libraries and privately owned cafes that allowed our readers to find the spaces that reflected their needs, ordered by distance from their postcode.








